En Call-to-Action, även kallad CTA, uppmanar dina webbplatsbesökare att genomföra en handling. Ofta genom att klicka på en knapp, en länk eller att fylla i ett formulär. En CTA är en viktig del av din webbplats eftersom den påverkar hur målgruppen rör sig i ditt digitala ekosystem.
Inom Inbound Marketing och B2B-marknadsföring är det vanligt med Call to Actions (CTA) som uppmanar en besökare att ladda ner innehåll t.ex. en e-bok, ett whitepaper eller en guide. Men det kan också handla om att registrera sig för ett webinar eller att prenumerera på din blogg. Gemensamt är att en CTA vill få besökaren att ta nästa steg, att vidta åtgärd och komma till handling.
I den här artikeln kommer jag att gå igenom olika typer av CTA, ge dig tips på hur du kan skriva Call to Actions som får dina besökare att agera, och visa dig hur de kan användas på din webbplats.
Osäker på var du ska börja?
Vad är en Call to Action?
Call to Action, eller CTA som förkortningen lyder, är en viktig del av en webbsida, annons eller digitalt material som ska fånga en persons uppmärksamhet och få denne att utföra en handling. Inom digital marknadsföring så är CTA till för att omvandla en besökare eller läsare till ett lead för säljteamet. En CTA kan ha olika typer av uppmaningar beroende på syfte och mål. Den finns även i olika varianter som styrs av miljön de finns i, målgruppen de ska påverka och syftet med uppmaningen. Vi kommer gå in mer i detalj på var och en av dem senare i artikeln men här är de vanligaste typerna:
– Länkar/Texter
– Knappar
– Bildbanners
– Videobanners
Varför behövs en CTA?
En CTA på din webbplats används för att hjälpa besökaren att ta nästa steg och att avgöra vad som händer härnäst. De flesta av dina besökare gör troligtvis inte det du önskar att de ska göra. Istället avbryter de sitt besök på din webbplats och anledningarna till det kan vara många. Det kan till exempel vara för att de inte hittar det de söker eller för att de blir distraherade av något.
För att minska mängden avbrutna besök kan du vägleda och uppmana dina besökare att ta nästa steg. Det är här din CTA kommer in i bilden. En uppmaning om att prenumerera på nyhetsbrevet är ett exempel på en vanligt CTA på webbplatsen.
När det kommer till CTA i annonser så är de givetvis otroligt viktiga för resultatet av din annons. Om mottagaren inte förstår vad hen ska göra, eller känner en motivering till att göra det, så kommer din resultat att få ett lågt engagemang.
En bra CTA förenklar för besökaren
Hur du bör utforma din CTA påverkas av några delar som du bör fundera igenom innan:
– Vem är mottagaren av ditt budskap? Finns det något du kan förtydliga så att mottagaren förstår direkt att det är hen du vänder dig till?
– Vad är syfte och mål? Varför ska de klicka på din CTA? Viktigt att du lyfter fram det största argumentet – vinningen för dem att utföra sin handling. Och sätt rätt förväntningar på vad som kommer att hända när de har klickat på knappen.
– Var befinner sig mottagaren i sin köpresa? Har de kommit i kontakt med ditt varumärke sedan tidigare? Är de kanske leads som ni ska omvandla till säljkvalificerade leads?
– Var kommer din CTA att placeras? Vilken miljö ska din CTA passa in i? Vilket innehåll finns det runtomkring som kan störa uppmärksamheten och hur får du den att få uppmärksamhet?
Kom också ihåg att hålla samma tonalitet, färg och form så att mottagaren känner igen sig i ditt varumärke, eller i kampanjen/projektet.
Att använda sig av flera olika CTAs
Det kan vara lockande att lägga in flera olika CTAs på din webbplats i syfte att hjälpa besökaren men du riskerar att göra upplevelsen sämre, så det bör göras med försiktighet. Anledningen till det är att besökaren känner sig pressad att göra ett val istället för att följa ett naturligt nästa steg. Du kan också orsaka beslutsångest genom att presentera flera olika val eller uppmaningar på samma sida, så försök att styra allt mot samma uppmaning och mål.
Men på en viss webbplatssida kan det passa att ha flera CTA, såsom en CTA om att prenumerera på bloggen, en CTA om att kontakta ditt företag och en CTA om att läsa en artikel. På en landningssida där du vill att mottagaren klickar sig vidare för att ladda ner en guide passar det sämre. Så generellt bör du begränsa antalet beslut som behöver tas och förenkla för din besökare så att valet känns naturligt och självklart.
Placera din CTA där din besökare förväntar sig den
Även om du bör vara försiktig med hur många uppmaningar du har på en sida kan du fortfarande använda samma CTA i flera olika typer, tänk bara på att inte förvirra personen genom att visa olika CTA:er i en och samma vy.
Placera dina call-to-actions på platser som känns naturliga för din besökare. T.ex. i en sidospalt, efter ingressen eller längst ner på en sida när besökaren läst klart innehållet och är redo för nästa steg.
Genom att placera dina CTA:er på olika platser på sidan kan du få värdefull information om vilka CTA:er dina besökare faktiskt klickar på. Tänk på att många idag besöker webbplatsen via sin mobil. Använd därför inte för breda bilder eller får långa uppmaningar utan se till att de ser bra ut i smalare format också. Bäst blir det om du skapar en helt mobilanpassade layout för dessa besökare, där knappen även har ett annat format för att passa ett klick på skärmen med ett finger.
Skapa en CTA som sticker ut
Att din Call to Action syns är såklart helt fundamentalt. Ett vanligt misstag om man exempelvis använder en knapp är välja en färg eller storlek som inte är iögonfallande. En grå knapp ser ofta inaktiv ut. Det leder till att besökaren inte uppmärksammar CTAn utan lämnar din sida utan att fundera på nästa steg.
Att din CTA sticker ut från övrig design är avgörande.
Använd gärna en färg som har hög konstrast till det sammanhang din knapp eller bild finns. Givetvis bör du följa ditt företags grafiska profil men har du t.ex. en accentfärg eller kontrastfärg är det en god idé att använda den för din CTA så att den fångar upp besökarens uppmärksamhet.
Tänk också på att en knapp gärna får ”kännas” som en knapp. Håller du musen över knappen bör du visa att den går att klicka på. Det kan du exempelvis lösa genom någon lätt animation, förändring av skugga eller färg.
Se till att din CTA är relevant
Lär känna dina webbplatsbesökare. Jobbar du med B2B-produkter eller tjänster har dina besökare normalt en betydligt längre beslutsresa att ta sig igenom än konsumentinriktade webbplatser som t.ex. en e-handel. Tänk därför igenom var i köpresan din besökare befinner sig.
Om sidan besökaren är inne på handlar om dina produkter eller dina tjänster är chansen stor att de letar efter en lösning och är redo att ta nästa steg för att jämföra produkter eller göra ett köp. Letar de däremot efter inspiration och besöker din blogg för första gången kanske du ska vägleda dem mot innehåll som hjälper dem att lösa ett vanligt problem.
Att presentera rätt CTA för rätt person i rätt sammanhang är en konst men är avgörande för en framgångsrik webbnärvaro – framförallt när det gäller leadsgenerering och B2B.
Ändra fokus från dig till mig
Att tilltala besökaren med ”Ditt” eller ”Din” är ett vanligt sätt att skriva CTA:er som ska uppmana till klick särskilt eftersom de indikerar att det som ska hända är ”deras”. Det är din guide som ska laddas ner, det är ditt konto som ska registreras eller din plats som ska reserveras för det kommande webinariet.
Men vad händer om du byter ”din” mot ”min” eller ”ditt” mot ”mitt”?
Ja, tänk dig själv in att vi ska skapa en registrering för ett webinarie. Vilken CTA hade du helst klickat på:
För en del människor triggar detta en känsla av att det som finns där bakom CTA:n redan är mitt. Och att det är upp till mig om jag vill behålla platsen eller förlora den. Motståndet känns helt enkelt mindre och man kan t.o.m. i vissa fall skymta en känsla av rädsla av att gå miste om en chans som kanske inte kommer tillbaka.
Fler exempel:
Jag vill …..
…få fler besökare
…få färre felanmälningar
…få snabbare uppkoppling
…få fler mötesbokningar
….få nöjdare anställda
o.s.v.
Låt din CTA tillföra värde
När vi Googlar något letar vi ofta efter svar och lösningar på ett problem. Därför är det klokt att skapa en CTA som hjälper besökaren med just det hen kom dit för. Ett bra sätt är att skriva din CTA efter vad din typiska besökare vill uppnå och det problem som ska lösas.
Låt oss ta ännu ett exempel:
Vi vill erbjuda våra besökare en guide om hur man väljer ventilationssystem till kontor.
En självklar Call-to-Action hade säkert varit:
En guide är ju jättebra. Men ännu bättre hade det varit om min call to action löser mitt problem. Fråga dig därför – vad är det besökaren verkligen är ute efter? Är det en guide eller är det kanske renare luft och ett bättre inomhusklimat?
En alternativ CTA hade då varit:
Och tänker vi ännu längre är det inte inomhusklimatet som är problemet utan måendet som i sin tur drar ner produktiviteten och som gör att du som medarbetare känner dig hängig och trött.
En ännu mer vågad CTA kan vara: Få stopp på gäspningarna, Öka trivseln på kontoret eller Maximera min produktivitet
Den sista CTAn tar bort fokuset på det som är jobbigt och fokuserar helt och hållet på nyttan och värdet av det som guiden i det här fallet ska tillföra – både för den anställde och för den som sköter inköpet av ventilationssystemet. Vi hjälper med andra ord besökaren att ta själv ta beslutet och lägger dessutom till en risk om hen väljer att inte klicka på vår CTA – risken att ha kvar din låga produktivitet och andra problem dåligt inomhusklimat medför.
Nu när du fått tips för hur du kan formulera din CTA ska vi titta närmre på olika typer, utseenden och placeringar.
Knappar som lockar till klick
Knappar är kanske den mest klassiska typen av call-to-actions.
Du kan med fördel använda knappar överallt på din webbplats där du vill ha extra uppmärksamhet – mitt på sidan, i sidospalten, i menyn eller längst ner i en bloggartikel. Knappar tolkas av många som den mest tydliga CTA:n eftersom vi helt enkelt är vana att trycka på knappar.
Återigen – tänk på att majoriteten använder mobiltelefoner idag. Då är knappar som regel enklare att trycka på än t.ex. en textlänk eftersom det är ett finger som används och inte en muspekare.
Knappar bör sticka ut för att vara så kraftfulla och attraktiva som möjligt och särskilja sig från övriga designen.
En CTA-knapp kännetecknas ofta genom att:
– Den har en tydlig form eller kant, skugga eller annan 3D effekt som gör att den ser tryckvänlig ut.
– Den har en färg som skiljer sig från bakgrunden.
– Den har text eller en symbol på sig.
– Det händer något när man håller musen över knappen eller trycker ner den.
Knappar är ofta rektangulära men kan även vara kvadratiska eller runda. En vanlig design idag är rektangulära knappar med rundade hörn. En annan designtrend som påverkat knapparnas utseende är 3D effekten som ofta skapas med hjälp av skuggor.
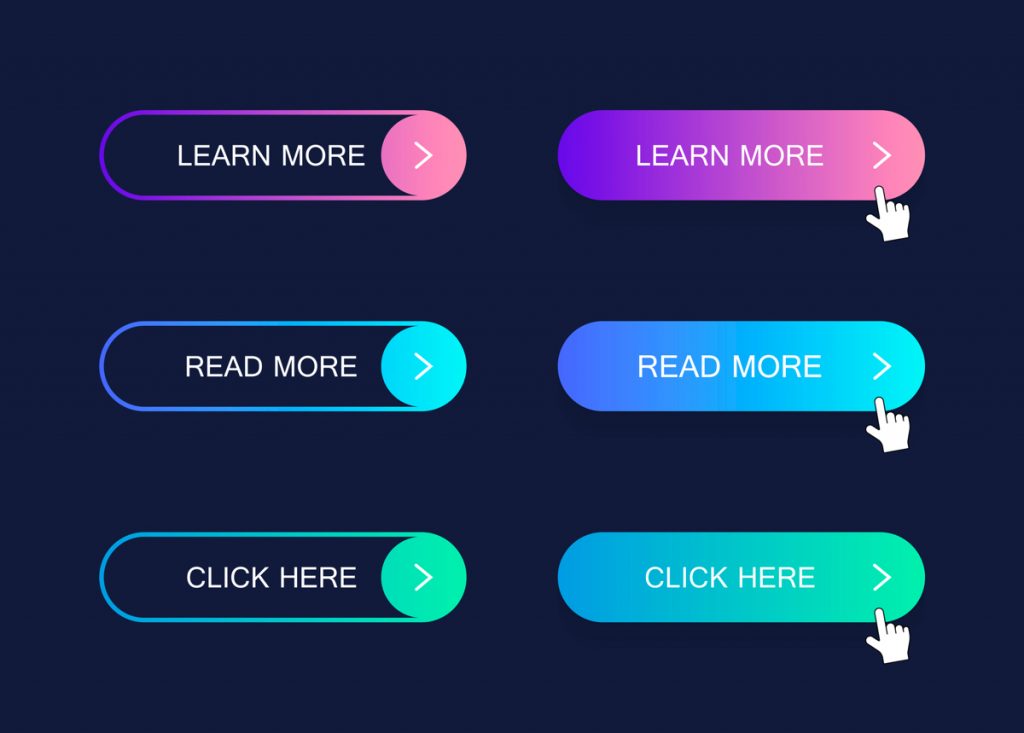
Även animering i form av microanimationer och hoover-effekter har blivit populärt inom digital design, eftersom de gör webbplatsen mer levande och kan skapa en bättre upplevelse för besökaren. Genom att tillföra en viss rörlighet förstärker du elementen som ska väcka uppmärksamhet och få besökaren att göra något.
En vanlig effekt för CTA knappar är hoover-effekten, som innebär att knappen byter skepnad när du för muspekaren över den, såsom i exemplet ovan, där knappen har ett utgångsläge i sitt utseende som det visas till vänster och som skiftar till utseendet till höger när muspekaren hoovrar över knappen. Alla element och effekter i designen syftar till att göra knappen så iögonfallande och tydlig att besökaren vet vad som händer när hen klickar på den, men också att skapa en lust till att klicka på knappen. Inspiration, plug-in till WordPress Vill du hitta koden till en effekt och lägga in den direkt i ditt CSS så finns det bra underlag på Codepen eller på till exempel Simbyone.
Textbaserad Call to Action
CTA som består av text fungerar bra där de känns naturliga. Många använder text-CTA:er tidigt i en bloggartikel för att inte störa för mycket men ändå ge besökaren en valmöjlighet att ta nästa steg redan när de kommer in på sidan. (Se vårt exempel på detta överst i denna artikel, där vi har lagt in en länk till vår Inboundkurs.)
Ett bra tips är att ha en utmärkande stil på din text-CTA som exempelvis en iögonfallande länkfärg och ett större typsnitt.
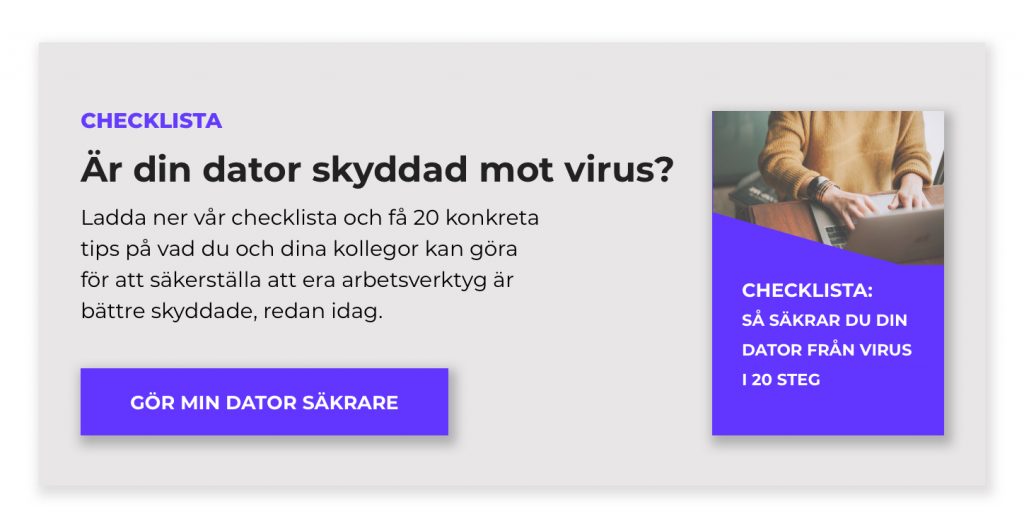
CTA som bildbanners
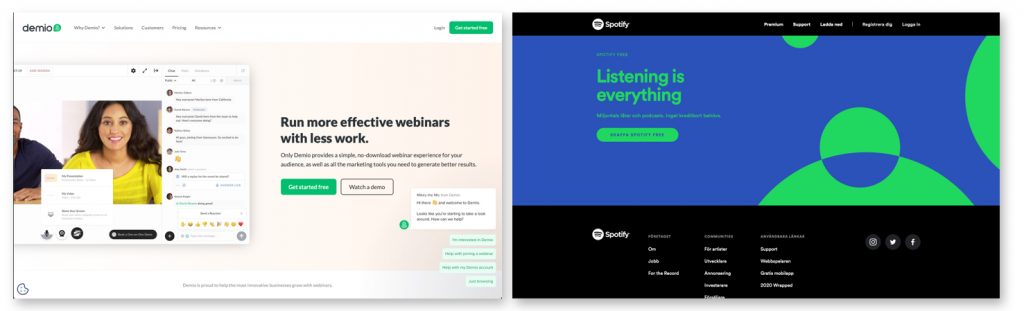
Call to Actions i form av bilder är vi som internetanvändare idag vana vid att se dagligen – på nyhetssajter, i appar och på bloggar. Att vi är vana vid det är både positivt och negativt.
Det positiva är att bildbanners känns som en naturlig del av en webbplats, och om det är värdeskapande innehåll som du lyfter fram så är det säkerligen välkommet.
Det negativa är att det samtidigt är enkelt för en användare att undvika en banner med blicken, eftersom vi är så vana vid att den finns där. Det blir alltså svårare att fånga uppmärksamheten. På grund av det är utformningen och budskapet väldigt avgörande för effekten av din CTA.
Vill du uppmana dina besökare att ladda ner innehåll kan en bildbanner vara bra eftersom du har möjlighet att visa vad besökaren kommer att få ta del av, genom att exempelvis visa ett omslag eller en förhandsvisning.
Exakt vad som passar för din webbplats och som ger bäst resultat bör du experimentera dig fram i. Genom att testa storlekar, använd olika foton, byta färger, lägga in knappar eller att animera bannern så påverkar du utseendet på den.
I verktyg som HubSpot kan du skapa flera olika call-to-actions och sedan testa vilken version som flest besökare klickar på. På så sätt får du enkelt fram statistik och data som visar dig vägen mot den mest effektiva formen, formuleringen och placeringen av dina CTA:re i form av bildbanners.
Tänk också på att göra dina bildbanners i olika format för att anpassa dem efter olika enheter som besökaren använder – så att de ser bra ut både i mobiler, surfplattor och i vanliga datorer.
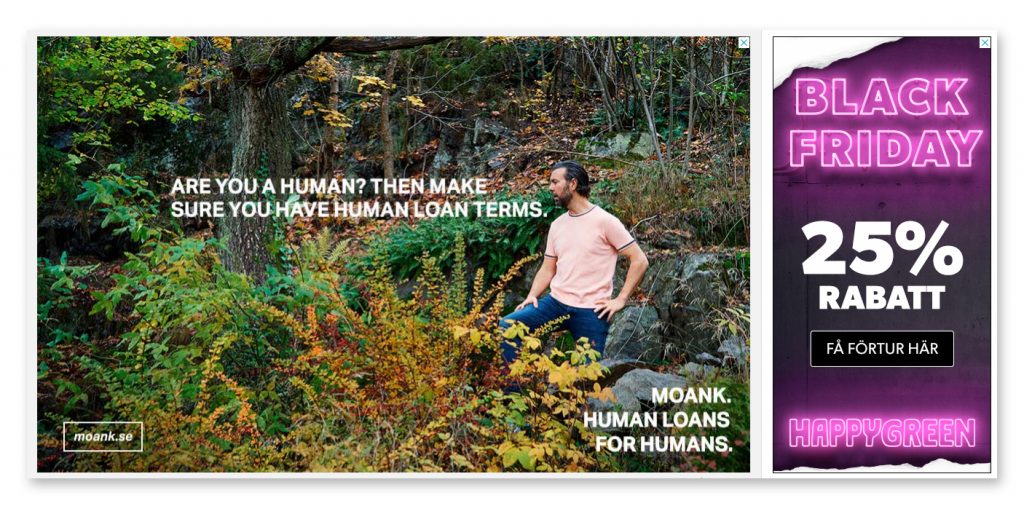
Display-annonser
Ett annat exempel på CTA i form av bildbanner är Disply-annonser – en typ av onlineannonser som visas på externa webbplatser i ett annonsnätverk. Google erbjuder det största annonsdisplay-nätverket i världen och når cirka 90 % av webbanvändarna globalt.
Display-annonsering innebär att man bäddar in en bild (annons) på en webbsida i syfte att driva trafik till sin egen webbplats eller landningssida.Grafiska display-annonser visas överst, längst ned och på sidorna av en webbsida och de kan vara antingen statiska (en vanlig klickbar bild) eller animerade.
Tips för när du ska designa din annons:
- Håll det enkelt och cleant, så att du gör det lätt för mottagaren att ta till sig av budskapet. Med andra ord så bör du hålla nere antalet element och undvika eventuella störande faktorer. Allt du tar med ska fylla ett syfte.
- Använd bilder eller illustrationer.
- Skapa starka CTA uppmaningar i texten. Vad vill du att mottagaren gör?
- Var tydlig. Rubrik, kort förklaring och CTA – det ska räcka för att förmedla ditt budskap i en annons.
- Undvik flash och använd dig istället av HTML5 banners i första hand, och annars statiska JPG-bilder eller GIF-bilder.
HTML 5-banners
Med HTML 5 kan du skapa interaktivitet och rörlighet i dina CTA:s utan att behöva ladda tung video eller grafik. Animationen av dina texter och ditt innehåll i bilden görs med hjälp av kod och fungerar i alla moderna webbläsare.
Med HTML5 kan du skapa Call to Actions som har en viss rörelse som t.ex. mouse-over-effekter, snygga transaktioner och animationer som vi var inne på tidigare med knappeffekterna. Du kan även programmera en HTML5 banner att vara responsiv, vilket innebär att den anpassar sig själv efter skärmstorleken och alltid fungerar för både dator, platta och mobil.
Call to Actions som videobanners
När det kommer till video finns det generellt två sorters Call to Actions.
Den första är en vanlig bildbanner fast med videobakgrund. Den kan locka till sig extra uppmärksamhet, särskilt om övriga sidan inte är animerad eftersom den då sticker ut på ett effektivt sätt då ögat per automatik dras dit det är en rörelse. Det är värt att nämna att videobanners kan ha en filstorlek som riskerar att göra laddningstiden på din webbplats längre, och därmed försämra användarupplevelsen.
CTA:er i videofilmer
Den andra varianten är att ha en CTA inbyggd i själva videofilmen.
Genom att använda tjänster som Wistia eller Vidyard kan du be om besökarens kontaktuppgifter efter en viss tid eller kräva en registrering för att få se videoinnehållet.
Wistia har rapporterat att man sett 16% konvertering om du placerar registreringsformulären i början av videofilmerna medan endast 3% registrerar sig om du lägger registreringen i slutet.
Däremot kan man ju tänka sig att de som sett klart hela filmen är betydligt mer intresserade av ditt företag och dina produkter än de som ännu inte fått se filmen, så det är en avvägning man kan göra själv. Som alltid är rådet att testa dig fram till rätt format och lösning.
Vidyard ingår i en begränsad version när du köper inboundverktyget HubSpot. Leadsen du skapar härigenom går alltså direkt in i ditt CRM-system och gör att du kan personalisera användarupplevelsen på flera delar av webbplatsen.
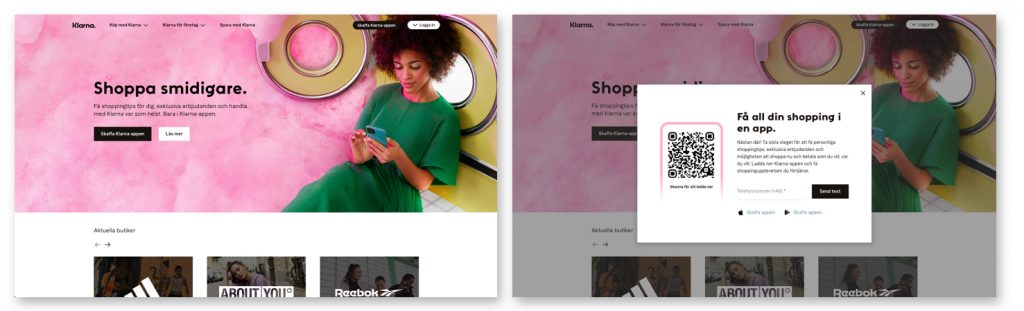
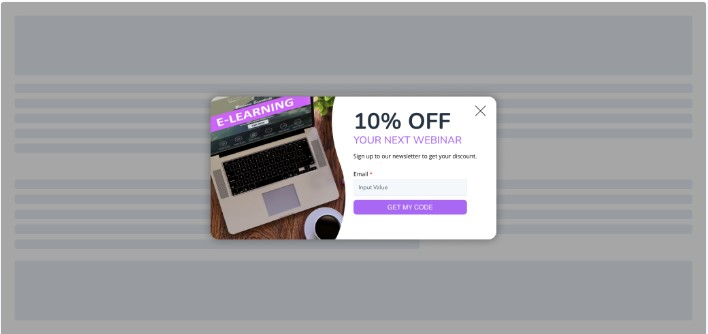
Call-to-Action-sliders och popups
Sliders eller popups kallas ofta de små bilder eller formulär som dyker upp på en hemsida med hjälp av en diskret animation. Ofta används de när du är på väg att lämna en sida eller så är de inställda att starta när du varit en stund på en sida eller scrollat ner ett visst antal pixlar.
Det som är bra med popups är att du kan styra dem via tredjepartsprogram och få bra kontroll över vilka som kommer att se dem. Därmed kan du anpassa vilka budskap, vilket utseende och vilken placering som funkar bäst för din blogg eller webbplats.
Ett bra verktyg för att skapa sliders, popup eller widgets om din webbplats inte har den funktionaliteten inbyggd är HubSpot eller Getsitecontrol.
Där ställer du enkelt in hur din popup eller slider ska se, på vilka sidor du vill att den syns och vem som ska se den. I HubSpot kan du personalisera detta så passa att dina kunder kan se en popup medans de som ännu inte kontaktat dig ser en annan etc. Personalisering på en enkelt men mycket effektiv nivå.

Popup-formulär och call to actions i HubSpot
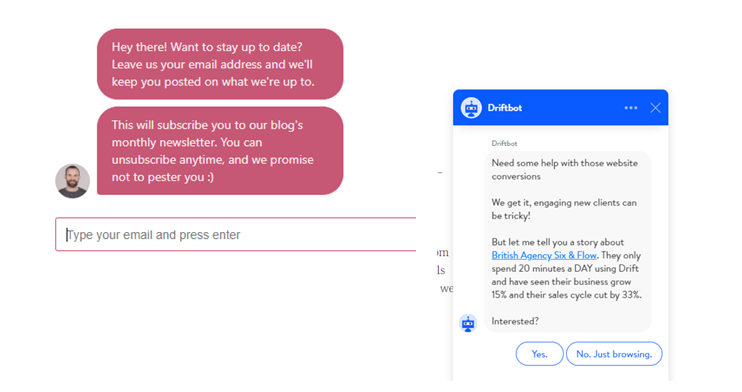
Chatbottar – Conversations
Historiskt sett har chatverktyg använts för support, och för att besökare ska kunna ställa frågor till ett företag direkt på webbplatsen. Men smarta chatbotar har också blivit ett effektivt verktyg för att konvertera okända besökare till leads.
Dagens chatrobotar som t.ex. Drift och HubSpot tar en första kontakt med besökaren baserat på deras beteende och kan både boka möten och förmedla kontaktinformation till rätt säljare. Kommer en redan känd besökare tillbaka till webbplatsen kan chatboten tipsa om kundcase som löst en utmaning för ett företag liknande det besökaren är från.
Även om chatbotar i generell mening inte är en Call-to-Action kan de uppmana en besökare till ett önskvärt nästa steg och har därmed möjligheten att lägga fram rätt Call-to-Action till rätt person.
KOSTNADSFRI KURS
Få ordentliga resultat
från din inbound marketing
Gör som 1 000+ andra B2B-marknadsförare och ta del av våra kostnadsfria mejl fyllda med kunskap, tips och råd. Vi ger dig sju principer för inbound, kompletta med verktyg, checklistor, länkar och annat du behöver för att få ordentliga resultat från din inbound marketing.